Sweet Alerts
Examples
Here are the various types of beautiful, responsive, customizable, and accessible sweet alerts.
| Sweet Alert Type | Sweet Alert Examples |
|---|---|
| A Basic Message | |
| A Title with a Text Under | |
| A success message! | |
| A modal with a title, an error icon, a text, and a footer | |
| A modal window with a long content inside | |
| A warning message, with a function attached to the "Confirm"-button... | |
| By passing a parameter, you can execute something else for "Cancel". | |
| A message with custom Image Header | |
| A message with auto close timer | |
| Custom HTML description and buttons | |
| A dialog with three buttons | |
| A custom positioned dialog | |
| A message with custom width, padding and background | |
| Ajax request example |
Custom Sweetalert Example
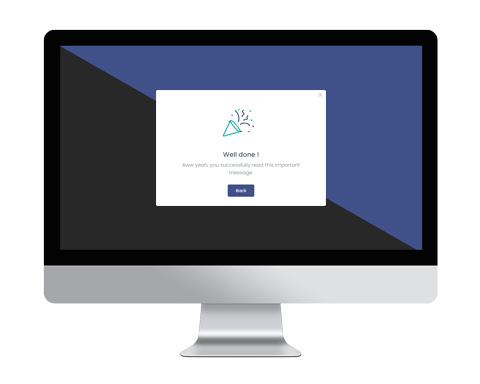
Success Message
Here is an example of a sweet alert with a success message.

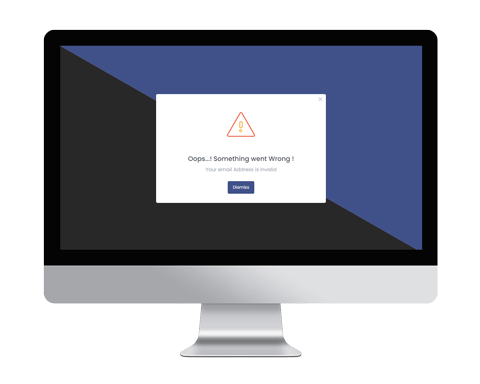
Error Message
Here is an example of a sweet alert with a error message.

Warning Message
Here is an example of a sweet alert with a warning message.

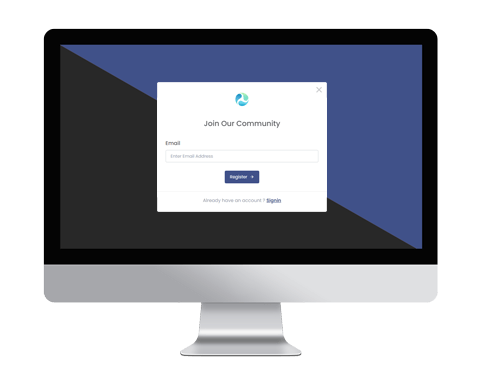
Join Our Community
Here is an example of a sweet alert with a community registration field.

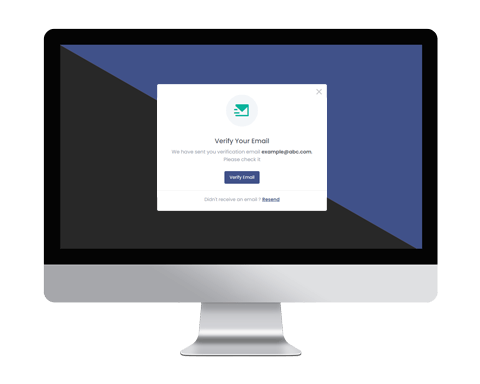
Email Verification
Here is an example of a sweet alert with a email verification field.

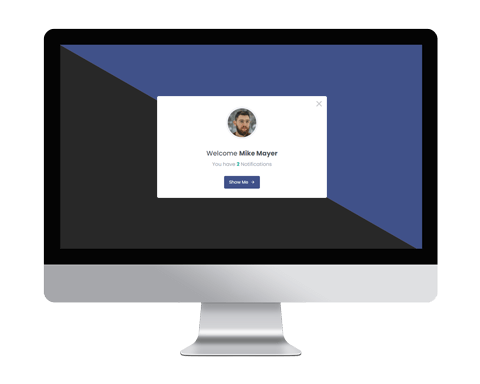
Notification Message
Here is an example of a sweet alert with a custom notification message.